Angular Component Module Import . An ngmodule is a class marked. Read that first if you're. The imports property specifies the standalone component's template dependencies — those. open the app.component.ts file. You can put commonly used. It should have the code below in it: creating shared modules allows you to organize and streamline your code. Ngmodules configure the injector, the compiler and help organize related things together. This guide assumes you've already read the essentials guide. importing and using components. Import { component } from @angular/core; instead, you can import the necessary modules directly into the components where they are needed. angular modules are logical groups of angular components, directives, pipes, and services that allow us to split.
from subscription.packtpub.com
The imports property specifies the standalone component's template dependencies — those. angular modules are logical groups of angular components, directives, pipes, and services that allow us to split. Read that first if you're. creating shared modules allows you to organize and streamline your code. An ngmodule is a class marked. It should have the code below in it: instead, you can import the necessary modules directly into the components where they are needed. This guide assumes you've already read the essentials guide. You can put commonly used. open the app.component.ts file.
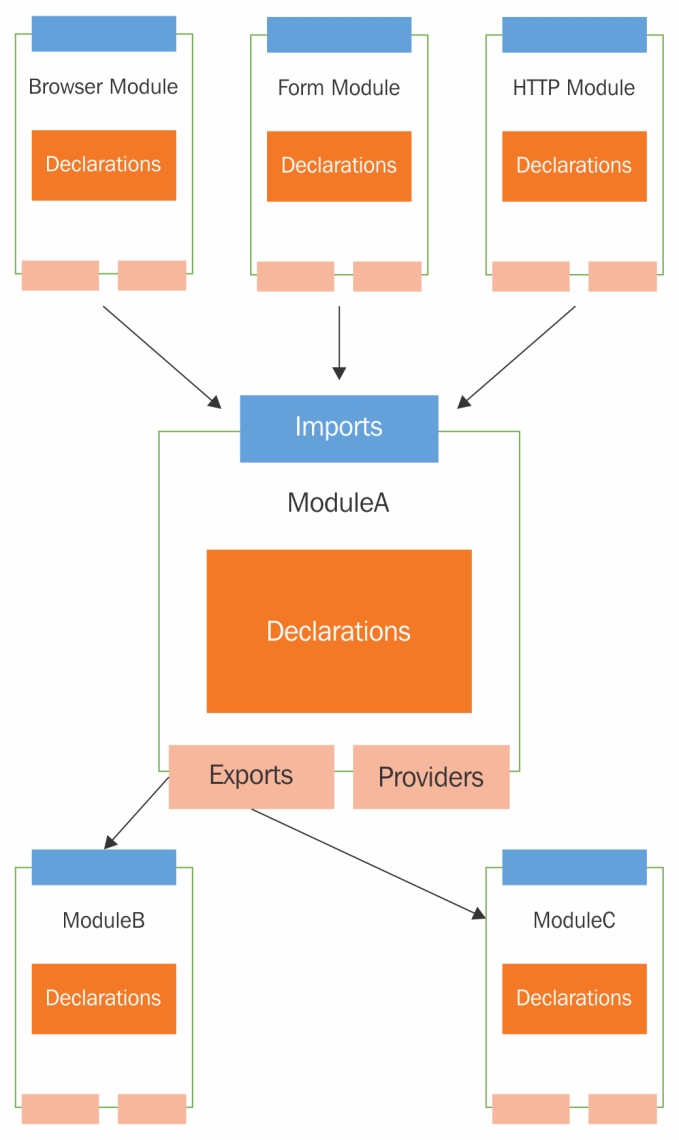
Exploring Angular modules Building LargeScale Applications with
Angular Component Module Import Import { component } from @angular/core; It should have the code below in it: creating shared modules allows you to organize and streamline your code. angular modules are logical groups of angular components, directives, pipes, and services that allow us to split. instead, you can import the necessary modules directly into the components where they are needed. This guide assumes you've already read the essentials guide. An ngmodule is a class marked. Import { component } from @angular/core; You can put commonly used. open the app.component.ts file. The imports property specifies the standalone component's template dependencies — those. Read that first if you're. importing and using components. Ngmodules configure the injector, the compiler and help organize related things together.
From www.mehtalogy.in
Mehtalogy Angular Components, Modules and Services Angular Component Module Import angular modules are logical groups of angular components, directives, pipes, and services that allow us to split. An ngmodule is a class marked. Read that first if you're. The imports property specifies the standalone component's template dependencies — those. instead, you can import the necessary modules directly into the components where they are needed. Ngmodules configure the injector,. Angular Component Module Import.
From brandiscrafts.com
Angular Import Component From Another Module? Best 6 Answer Angular Component Module Import creating shared modules allows you to organize and streamline your code. Ngmodules configure the injector, the compiler and help organize related things together. open the app.component.ts file. The imports property specifies the standalone component's template dependencies — those. You can put commonly used. angular modules are logical groups of angular components, directives, pipes, and services that allow. Angular Component Module Import.
From stackoverflow.com
Angular Component Uses Another Component Which Uses an Imported Module Angular Component Module Import importing and using components. It should have the code below in it: creating shared modules allows you to organize and streamline your code. This guide assumes you've already read the essentials guide. The imports property specifies the standalone component's template dependencies — those. Read that first if you're. Import { component } from @angular/core; open the app.component.ts. Angular Component Module Import.
From nhanvietluanvan.com
Importing Scss From Node_Modules A Beginner'S Guide Angular Component Module Import You can put commonly used. importing and using components. It should have the code below in it: open the app.component.ts file. Import { component } from @angular/core; Ngmodules configure the injector, the compiler and help organize related things together. Read that first if you're. angular modules are logical groups of angular components, directives, pipes, and services that. Angular Component Module Import.
From www.youtube.com
Angular module tutorial YouTube Angular Component Module Import open the app.component.ts file. Ngmodules configure the injector, the compiler and help organize related things together. You can put commonly used. creating shared modules allows you to organize and streamline your code. The imports property specifies the standalone component's template dependencies — those. Read that first if you're. angular modules are logical groups of angular components, directives,. Angular Component Module Import.
From medium.com
Differences between Component and Module in Angular by Miroslav Angular Component Module Import Read that first if you're. importing and using components. instead, you can import the necessary modules directly into the components where they are needed. angular modules are logical groups of angular components, directives, pipes, and services that allow us to split. It should have the code below in it: open the app.component.ts file. Ngmodules configure the. Angular Component Module Import.
From www.coreprogramm.com
Angular Component CoreProgram Angular Component Module Import You can put commonly used. The imports property specifies the standalone component's template dependencies — those. angular modules are logical groups of angular components, directives, pipes, and services that allow us to split. Ngmodules configure the injector, the compiler and help organize related things together. Import { component } from @angular/core; creating shared modules allows you to organize. Angular Component Module Import.
From subscription.packtpub.com
Exploring Angular modules Building LargeScale Applications with Angular Component Module Import You can put commonly used. creating shared modules allows you to organize and streamline your code. The imports property specifies the standalone component's template dependencies — those. instead, you can import the necessary modules directly into the components where they are needed. Import { component } from @angular/core; Read that first if you're. angular modules are logical. Angular Component Module Import.
From www.infragistics.com
Introduction to Angular 2 Components Infragistics Blog Angular Component Module Import angular modules are logical groups of angular components, directives, pipes, and services that allow us to split. This guide assumes you've already read the essentials guide. creating shared modules allows you to organize and streamline your code. instead, you can import the necessary modules directly into the components where they are needed. Read that first if you're.. Angular Component Module Import.
From www.thirdrocktechkno.com
Standalone Component Definition, How to Use, How to BootStrap? Angular Component Module Import importing and using components. instead, you can import the necessary modules directly into the components where they are needed. angular modules are logical groups of angular components, directives, pipes, and services that allow us to split. creating shared modules allows you to organize and streamline your code. This guide assumes you've already read the essentials guide.. Angular Component Module Import.
From christiankohler.net
Angular Modules Best Practices 2021 Angular Component Module Import instead, you can import the necessary modules directly into the components where they are needed. open the app.component.ts file. It should have the code below in it: You can put commonly used. Read that first if you're. The imports property specifies the standalone component's template dependencies — those. angular modules are logical groups of angular components, directives,. Angular Component Module Import.
From data-flair.training
Angular Architecture Components and Features DataFlair Angular Component Module Import You can put commonly used. importing and using components. instead, you can import the necessary modules directly into the components where they are needed. creating shared modules allows you to organize and streamline your code. Ngmodules configure the injector, the compiler and help organize related things together. This guide assumes you've already read the essentials guide. Web. Angular Component Module Import.
From jayanttripathy.com
Introduction to Angular Components Jayant Tripathy Angular Component Module Import The imports property specifies the standalone component's template dependencies — those. instead, you can import the necessary modules directly into the components where they are needed. creating shared modules allows you to organize and streamline your code. Ngmodules configure the injector, the compiler and help organize related things together. Read that first if you're. An ngmodule is a. Angular Component Module Import.
From www.intertech.com
Angular Module Tutorial Application Structure Using Modules Angular Component Module Import The imports property specifies the standalone component's template dependencies — those. importing and using components. Import { component } from @angular/core; Read that first if you're. creating shared modules allows you to organize and streamline your code. It should have the code below in it: You can put commonly used. instead, you can import the necessary modules. Angular Component Module Import.
From ducmanhphan.github.io
The architecture of Angular Angular Component Module Import importing and using components. Import { component } from @angular/core; Ngmodules configure the injector, the compiler and help organize related things together. creating shared modules allows you to organize and streamline your code. You can put commonly used. The imports property specifies the standalone component's template dependencies — those. This guide assumes you've already read the essentials guide.. Angular Component Module Import.
From robhosking.com
14+ Angular Component Diagram Robhosking Diagram Angular Component Module Import importing and using components. instead, you can import the necessary modules directly into the components where they are needed. It should have the code below in it: You can put commonly used. creating shared modules allows you to organize and streamline your code. Ngmodules configure the injector, the compiler and help organize related things together. An ngmodule. Angular Component Module Import.
From www.infragistics.com
Angular Component Architecture Made Easy Infragistics Blog Angular Component Module Import An ngmodule is a class marked. This guide assumes you've already read the essentials guide. It should have the code below in it: Import { component } from @angular/core; instead, you can import the necessary modules directly into the components where they are needed. open the app.component.ts file. creating shared modules allows you to organize and streamline. Angular Component Module Import.
From data-flair.training
Angular Architecture Components and Features DataFlair Angular Component Module Import Read that first if you're. It should have the code below in it: An ngmodule is a class marked. open the app.component.ts file. importing and using components. The imports property specifies the standalone component's template dependencies — those. This guide assumes you've already read the essentials guide. angular modules are logical groups of angular components, directives, pipes,. Angular Component Module Import.